

No matter what tool you decide to use to take your wireframe to the collaboration and concepting stage, starting with a comprehensive toolkit is an ideal Step 1.

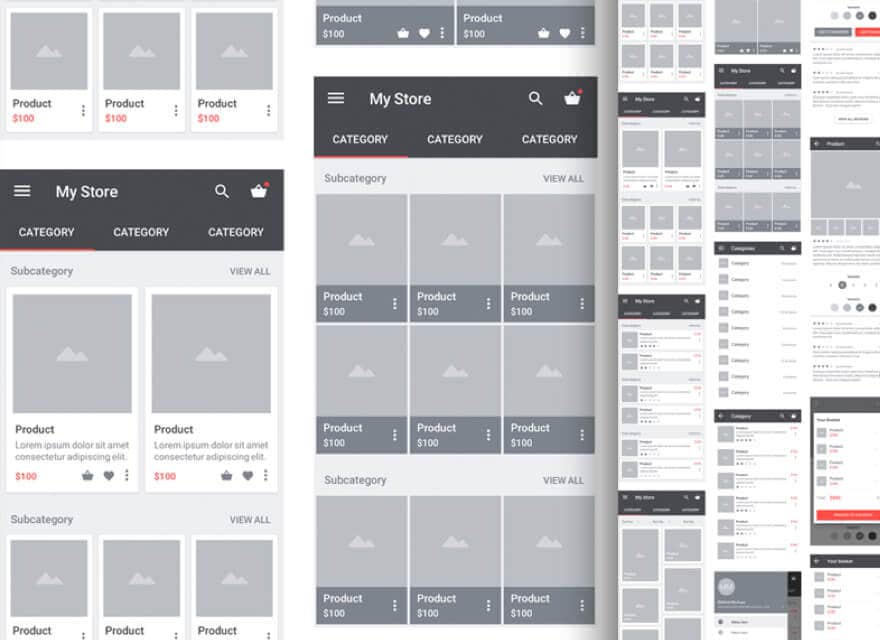
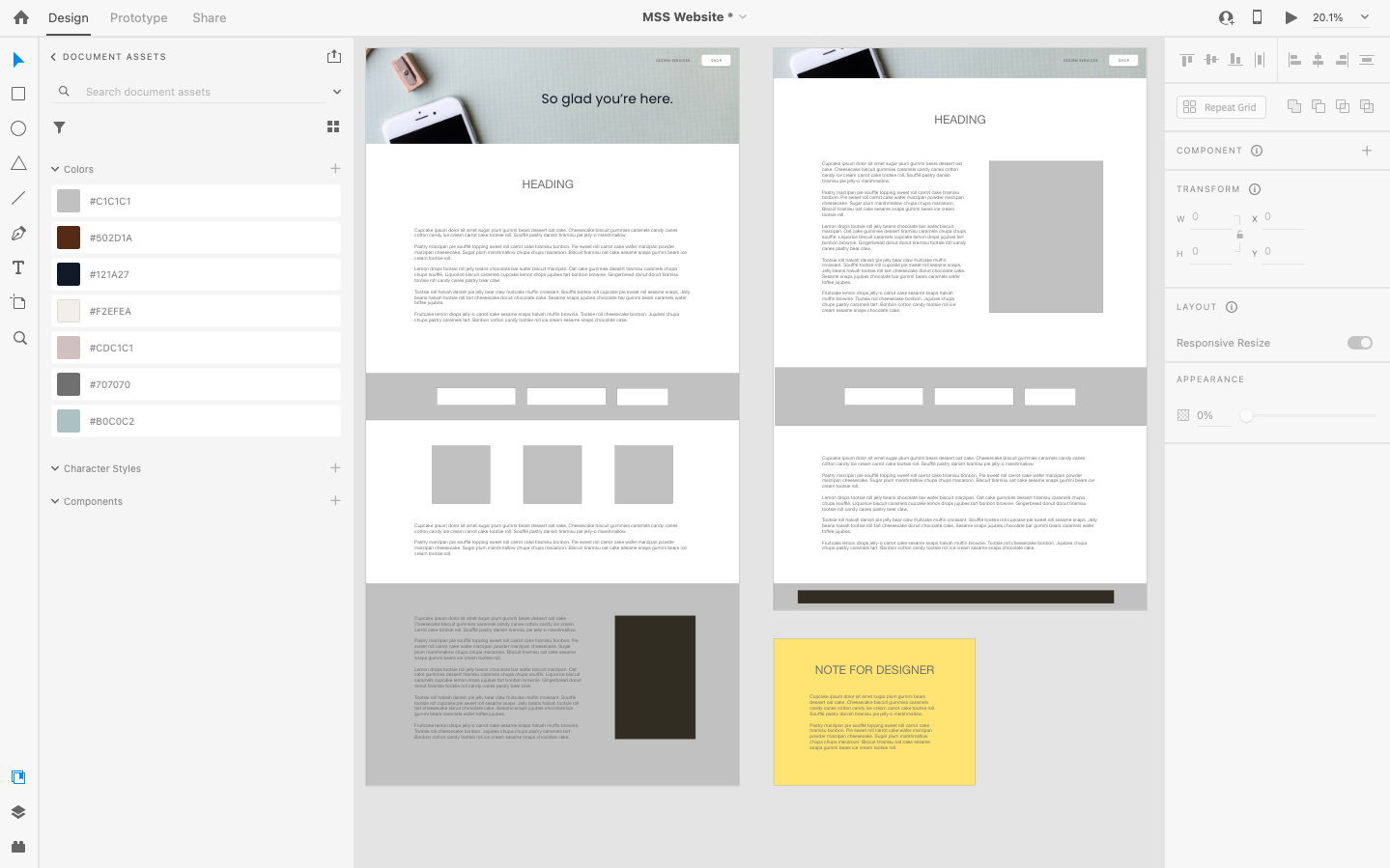
Slickplan offers its Design Mockup tool, allowing designers and teams to upload prototypes, interfaces, design concepts and more into one portal for easy access and collaboration. Once you have your wireframe components - the banners, boxes, and more - you can upload these to many design tools to collaborate with your team. In today’s ever-expanding world of website development, there are many tools that designers and UX experts can choose from, including applications, wireframe kits, and more. When you’re ready to tackle your wireframe, check out these 15 tips for creating efficient, user-friendly wireframes. Wireframes help design teams establish the “what” and “how” of a website’s experience, including potential functionality and aesthetics. Often, they’re done with black, white, and gray boxes to signify elements of a page that could include: Wireframing or user experience (UX) is the process of creating a layout before user interface (UI) design begins. Blueprints for homes and buildings serve as wireframes in prototyping for products, they’re often displayed in three-dimensional formats, like with computer-assisted design (CAD) drawings. Wireframes set the stage for any final product or invention. Wireframes are not a new concept in this world. Now it’s time to put the information architecture together in a responsive design that meets the needs of a hungry audience. You’ve pushed through discovery: user research, stakeholder input, content audits, and more.


 0 kommentar(er)
0 kommentar(er)
